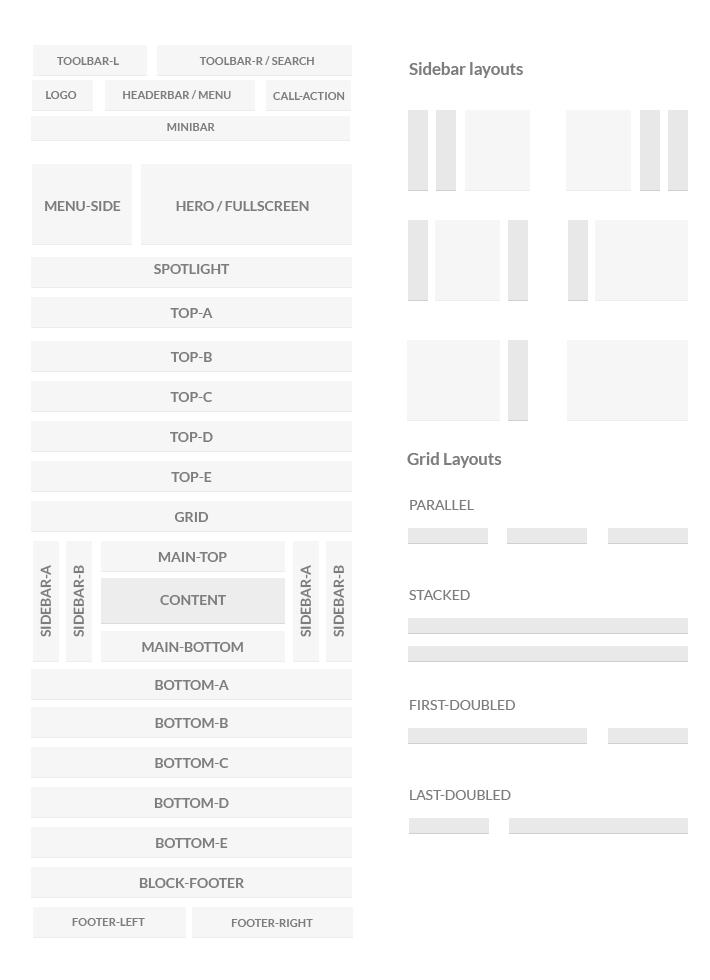
Module Layouts
Warp comes with a sophisticated layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Widgets can have different styles and be placed in any position offered by this theme. Each position has its own layout. You can align widgets side-by-side, stack them or choose your own grid layout. Show or hide widgets on mobile devices, while the grid adapts perfectly to your layout.

UIKit Elements
Article title
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<div class="myclass">...</div>text-primary
text-success
text-warning
text-danger
mark element
qinsidea q element
abbr element
dfn element
Badge 1 Success 4 Warning 3 Danger 4
h1
h2
h3
h4
h5
h6
Lorem ipsum dolor.
Someone famous
- List item 1
- List item 2
- List item 3
- List item 1
- List item 2
- List item 3
| Table | Heading |
|---|---|
| Table | Data |
| Table | Data |
- Description lists
- Description text.
- Description lists
- Description text.
Headline
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Shortcodes
Headings
Here are some examples of headings
H1 Heading
H2 Heading
H3 Heading
H4 Heading
H5 Heading
H6 Heading
[heading size="h1"]H1 Heading[/heading]
Heading with underline
To use the conventional module title underline, use the uk-module-title style. To have a fancy module title, use the uk-module-title-alt style. You can also highlight the first word of a title using the [highlight] shortcode. Example:
Module title
Module title
Alternative module title
Centered alternative module title
[heading size="h3" style="uk-module-title"]Module title[/heading] [heading size="h3" style="uk-module-title"][highlight]Module [/highlight] title[/heading] [heading size="h3" style="uk-module-title-alt"]Alternative module title[/heading] [text align="center"] [heading size="h3" style="uk-module-title-alt"]Centered alternative module title[/heading] [/text]
To add a line break use the [line_break/] shortcode. To create a divider use the [divider/] shortcode.
Blocks
Blocks are distinct ways of enumarating points in paragraphs with numbers, dates or icons. For block-numbers, you can use any numbering or alphabetical format.
Block numbers
[block_number text="{text}"]Your content here[/block_number]
Block Dates
To use the date block style create a paragraph in the following format
[block_date date="03" month="dec"] your content here[/block_date]
Block Icons
Creativity
Design
Strategy
[block_icon icon="icon-leaf"]Your content here[/block_icon]
To view a list of available icons that you can use in block icons, click here.
Blockquotes
Blockquotes are a nice way to show some commentary or slogan accompanied by the author or name of the commenter. To create a standard blockquote, use the [blockquote] shortcode. Inline quotations can also be defined by using the <q> element
.
Blockquote example
Life is a series of natural and spontaneous changes. Don't resist them - that only creates sorrow. Let reality be reality. Let things flow naturally
[blockquote author="author_name"] your quote goes here [/blockquote]
The [testimonial] shortcode adds an avatar and icon attribute to the native blockquote. avatar attribute shows an image of the author by specifying a url to the image. icon attribute is used to add a transparent icon that is positioned bottom left.
Testimonial example
Head of Sales, envato
Believe in yourself! Have faith in your abilities! Without a humble but reasonable confidence in your own powers you cannot be successful or happy.
[testimonial author="author name" title="author's title" avatar="url-path-to-avatar" icon="icon"] your quote goes here [/testimonial]
You can omit any of the parameters of testimonial (author, title) but not the 'avatar' parameter. If you'd like to use the testimonial without the avatar, use the blockquote shortcode instead
Inline code
To define a short inline computer code use the <code> element. For a larger code snippet use the [code] shortcode which defines preformatted text. It creates a new text block which preserves both spaces and line breaks.
[code].my-class {
margin: 15px 0;
padding: 10px;
}[/code]
Lists
You can create an unordered list using the [list]. The li element defines the list item.
Simple List
- List Item 1
- List Item 2
- List Item 3
[list] [li]List Item 1[/li] [li]List Item 2[/li] [li]List Item 3[/li] [/list]
You can create lists with different style variations. E.g Lists with alternative stripes, lists with icons etc.
Lists with stripes
- List Item 1
- List Item 2
- List Item 3
[list style="uk-list-striped"] [li]List Item 1[/li] [li]List Item 2[/li] [li]List Item 3[/li] [/list]
Lists with icons
Adding icons to your list, makes them even look more outstanding. Check out the entire collection of icon fonts that you can use with lists here
[list style="list-icons"] [li icon="icon-asterisk"]List Item 1[/li] [li icon="icon-asterisk"]List Item 2[/li] [li icon="icon-asterisk"]List Item 3[/li] [/list]
Nested Lists
[list style="list-icons"]
[li icon="icon-asterisk"]List Item 1[/li]
[li icon="icon-asterisk"]List Item 2[/li]
[nested_list]
[li icon="icon-asterisk"]Child Item 1[/li]
[li icon="icon-asterisk"]Child Item 2[/li]
[/nested_list]
[li icon="icon-asterisk"]List Item 3[/li]
[/list]
Tags
Tags can be used to highlight keywords within your content. To create a tag, use the [tag] shortcode
Themeforest envato youtube action web design
[tag url="#"]Themeforest[/tag] [tag url="#"]envato[/tag] [tag url="#"]youtube[/tag] [tag url="#"]web design[/tag]
Ratings
To create a rating review stars, use one of these rating shortcodes:
| Shortcode | Description |
|---|---|
[five_star/] |
5 star rating |
[four_half_star/] |
4 and a half star rating |
[four_star/] |
4 star rating |
[three_star/] |
3 star rating |
[two_star/] |
2 star rating |
[one_star/] |
1 star rating |
[no_star/] |
blank star rating |
[five_star/] [four_half_star/] [four_star/] [three_star/] [two_star/] [one_star/] [no_star/]
Text level semantics
| Element | Description |
|---|---|
<a> |
Turn text into hypertext using the a element. |
<em> |
Emphasize text using the em element. |
<strong> |
Imply any extra importance using the strong element. |
<code> |
Define inline code snippets using the code element. |
<del> |
Mark document changes as deleted text using the |
<ins> |
Mark document changes as inserted text using the ins element. |
<mark> |
Highlight text with no semantic meaning using the mark element. |
<q> |
Define inline quotations using q element.insidea q element |
<abbr> |
Define an abbreviation using the abbr element with a title. |
<dfn> |
Define a definition term using the dfn element with a title. |
<small> |
De-emphasize text for small print using the small element. |
You can find more html tags and classes that you can use from here
Module Classes
| Module Class | Description |
|---|---|
uk-panel-box-primary |
Change the module background to have the primary background; You can specify the primary background from the customizer panel. |
uk-panel-box-secondary |
Change the module background to have the secondary background; You can specify the secondary background from the customizer panel. |
tm-primary-background |
Change an element's background to have the primary background; You can specify the primary background from the customizer panel. |
tm-secondary-background |
Change an element's background to have the secondary background; You can specify the secondary background from the customizer panel. |
tm-primary-color |
Change an element's font color to have the primary color; You can specify the primary color from the customizer panel. |
tm-overlay-primary |
Add a primary overlay |
tm-overlay-secondary |
Add a secondary overlay |
tm-secondary-color |
Change an element's font color to have the secondary color; You can specify the secondary background from the color customizer panel. |
tm-muted-background |
Set the module background to a light-grey muted background. |
tm-caps |
Set the module caption to be in capitalized words with letter spacing |
tm-small-caps |
Set the module caption to be in capitalized words with letter spacing and a small font |
tm-padding |
Add extra padding to an element |
ttm-padding-sides |
Add padding on the side of an element |
tm-padding-small-sides |
Add small padding on the side of an elemeny |
tm-padding-small-left |
Add small left padding on an elemeny |
tm-inner-padding-large |
Add a large padding to the inner container. Used in conjuction with modules that have a background image |
tm-padding-remove |
Remove all padding on an element |
tm-text-large |
Add this class to make the text large |
tm-text-xlarge |
Add this class to make the text extra large |
tm-border-bottom |
Add this class to an image to add a bottom border |
tm-thin-font |
Add this class to make the font weight thinner |
Column Blocks
Column grid is a robust layout that is both responsive and nestable. It can accomodate upto 10 columns by using pre-defined widths. The columns are fully responsive in all devices. The following table shows an overview of the shortcode sizes you can use to create columns:
| Class | Description |
|---|---|
[column size="1-1"] |
Fills 100% of the available width. |
[column size="1-2"] |
Divides the grid into halves. |
[column size="1-3"] to [column size="2-3"] |
Divides the grid into thirds. |
[column size="1-4"] to [column size="3-4"] |
Divides the grid into fourths. |
[column size="1-5"] to [column size="4-5"] |
Divides the grid into fifths. |
[column size="1-6"] to [column size="5-6"] |
Divides the grid into sixths. |
[column size="1-10"] to [column size="9-10"] |
Divides the grid into tenths. |
[grid_column size="4"] |
Divides the elements of a grid into the number of columns specified in the size attribute. e.g. in this case the grid will be divided into four. Options for the size attribute are 1, 2, 3, 4, 6 and 10. |
Examples
One half
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One half
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One third
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One third
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One third
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One fourth
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One fourth
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One fourth
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One fourth
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.Two tenth
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.five tenth
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. At vero eos et accusam et justo duo dolores et ea rebum.Three tenth
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores.[grid]
[column size="1-3"]
your content here
[/column]
[column size="1-3"]
your content here
[/column]
[column size="1-3"]
your content here
[/column]
[/grid]
[grid_column size="3"]
[block style=""]
your content here
[/block]
[block style=""]
your content here
[/block]
[block style=""]
your content here
[/block]
[/grid_column]
To add a nested grid (grid within a grid,) use the [child_grid] shortcode
[grid]
[child_grid]
...
[/child_grid]
[/grid]
To create a multi-column paragraph, use the [paragraph_column] shortcode
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum cum natoque penatibus et magnis dis. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum cum natoque penatibus duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[paragraph_column size="2"] Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum cum natoque penatibus et magnis dis. [/paragraph_column]
Buttons
To create a button, use the [button] shortcode and customize it using the various parameters available
| Parameter | Description | Parameters |
|---|---|---|
| Style | Defines the button style or class | default, line, primary, success, danger, link |
| href | url link of the button | n/a |
| Target | specifies where to open the linked document | _blank, _self, _parent, _top |
Examples
Default link[button style="default" href="#" target="blank"]button[/button] [button_input style="primary" href="#" target="blank"]button[/button_input]
Button variations
Default Primary Success Danger Line link[button style="default" href="#" target="_self"]default[/button] [button style="primary" href="#" target="_self"]primary[/button] [button style="success" href="#" target="_self"]success[/button] [button style="danger" href="#" target="_self"]danger[/button] [button style="line" href="#" target="_self"]line[/button] [button style="link" href="#" target="_self"]link[/button]
Button sizes
You can add different size classes to your button to create button size variation using the size classes uk-button-mini, uk-button=small or uk-button-large
mini button small button default button Large button
[button style="color uk-button-mini" href="#" target="_self"]mini button[/button] [button style="color uk-button-small" href="#" target="_self"]small button[/button] [button style="color" href="#" target="_self"]default button[/button] [button style="color uk-button-large" href="#" target="_self"]Large button[/button]
Button group
To create a button group, wrap the [button_group] shortcode around the buttons that you'd like to be in the same group.
[button_group] [button style="color" href="#" target="self"]small[/button] [button style="color" href="#" target="self"]medium[/button] [button style="color" href="#" target="self"]large[/button] [/button_group]
Button with icons
To create a button with icon, add the [icon] shortcode besides the text of the button. Click here to see a list of all icons
complete events list gallery Download
[button style="default" href="#" target="_self"]gallery [icon style="icon-camera"/][/button]
Icon buttons
You can create icon buttons using the [icon_button] shortcode. These can come in handy especially when creating social icons.
[icon_button icon="icon-twitter" url="#" target="_self"][/icon_button] [icon_button icon="icon-dribbble" url="#" target="_self"][/icon_button] [icon_button icon="icon-facebook" url="#" target="_self"][/icon_button]
Dropdowns
Dropdowns are a creative way to provide more options on a click or hover element. With Uikit dropdown component, you can attach the dropdown to couple of elements to enrich your UI composition.
Button with dropdowns
To create a button dropdown, wrap the [dropdown] shortcode around a button that you'd like to add a dropdown menu, then add the dropdowm markup right after the button. Additionally, you can add an arrow icon using the [icon] shortcode to depict a dropdown menu.
[dropdown style="uk-button-dropdown"]
[button style="default" href="#" target="_self"]Dropdown 1 [icon style="icon-angle-down"/][/button]
[nav style=""]
<li><a href="#">Menu item</a></li>
<li><a href="#">Menu item</a></li>
<li class="uk-nav-header uk-navbar-nav-subtitle">Menu Heading<div>Subtitle possible</div></li>
<li><a href="#">[icon style="icon-envelope-o"/] Menu Icon</a></li>
<li><a href="#">[icon style="icon-heart-o"/] Another Menu item</a></li>
<li class="uk-nav-divider"></li>
<li><a href="#">Separated item</a></li>
[/nav]
[/dropdown]
Button group with dropdowns
You can also use button groups to split buttons into a standard action on the left and a dropdown toggle on the right.
[button_group]
[button style="color" href="#" target="_self"]split button[/button]
[dropdown style=""]
[button style="color" href="#" target="_self"][icon style="icon-angle-down"/][/button]
[nav style=""]
...menu items
[/nav]
[/dropdown]
[/button_group]
The following is a list of possible style options for the [nav] dropdown menu
| style | Description |
|---|---|
uk-color |
Use the main menu color in the dropdown menu |
uk-dropdown-flip |
Aligns the dropdown menu to the right |
uk-dropdown-up |
Aligns the dropdown menu above the toggle |
uk-dropdown-center |
Centers the dropdown menu. |
uk-dropdown-small |
Set the dropdown to be smaller |
[button_group]
[button style="color" href="#" target="_self"]split button[/button]
[dropdown style=""]
[button style="color" href="#" target="_self"][icon style="icon-angle-down"/][/button]
[nav style="uk-color uk-dropdown-up uk-dropdown-center uk-dropdown-small"]
...menu items
[/nav]
[/dropdown]
[/button_group]
Alerts
To emphasize a point with an alert box, use the [alert] shortcode
[alert]Your alert message here[/alert]
Color variations
You can change the color scheme of the alert box by adding the following styles: success, warning, or danger
[alert style="success"]Your alert message here[/alert]
Closable alerts
To add a close button to an alert, use the close-button parameter in the alert shortcode
[alert close-button style="danger"]Your alert message here[/alert]
Size modifier
To create a large alert with added padding, use the uk-alert-large style in the alert shortcode.
We are because of you
All of all our customers are happy with our current and upcoming projects. The other 5% are learning the secret of appreciating good stuff. It is possible for you to do whatever you choose, if you first get to know who you are
[alert close-button style="success uk-alert-large"] [heading size="h3" style="uk-module-title"]We are because of you[/heading] <p>All of all our customers are happy with our current and upcoming projects. The other 5% are learning the secret of appreciating good stuff. It is possible for you to do whatever you choose, if you first get to know who you are</p> [/alert]
Badges
You can use badges to highlight a segment of text within your content by using the [badge] shortcode
[badge]new[/badge]
Color variations
You can change the color scheme of the badge by adding the following styles: note, success, warning, or danger. You can also use the uk-badge-notification to have a rounded badge, normally used with numbering.
[badge style="success"]new[/badge] [badge style="warning"]legend[/badge] [badge style="danger"]note[/badge] [badge style="note"]normal[/badge] [badge style="note uk-badge-notification"]1[/badge]
Panels
Use the [panel_box] shortcode to create panels. You can also use the [panel] shortcode to create a panel box without a border.
Panel Box
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment.Panel without borders
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment.Panel Box
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment.[panel] [heading size="h3"]Panel Title[/heading] Your content here [/panel]
In each of these examples, we've nested the panel code within the column grids.
Style modifiers
You can add style modifiers uk-panel-box-primary and uk-panel-box-secondary to change the visual appearance of the panel. You can also add the uk-panel-title to the heading to adapt the heading styling to the panel.
Primary Panel
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment.Secondary Panel
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment.[panel style="uk-panel-box-primary"] [heading size="h3" style="uk-panel-title"]Panel Title[/heading] Your content here [/panel]
Panel title with Icons
You can also add icons to the panels by using the [icon] shortcode right next to the header.
Primary Panel
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment.Secondary Panel
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment.[panel style="uk-panel-box-primary"] [heading size="h3" style="uk-panel-title"][icon style="icon-envelope-o"/] Panel Title[/heading] Your content here [/panel]
Accordions
To hide or show text in a retractable panel, use the [accordion] shortcode. You can switch between having a single open item or multiple open items by setting the collapse parameter to true or false.
Single open item
How can I find happiness?
Are you available for freelance work?
Is there documentation available for this theme?
[accordion collapse="true"] [accordion_panel title="title"]your content here[/accordion_panel] [accordion_panel title="title"]your content here[/accordion_panel] [/accordion]
Multiple open items
How can I find happiness?
Are you available for freelance work?
Is there documentation available for this theme?
[accordion collapse="false"] [accordion_panel title="title"]your content here[/accordion_panel] [accordion_panel title="title"]your content here[/accordion_panel] [/accordion]
Toggles
To hide or show text in a retractable panel, use the [toggle] shortcode. A good example of how the toggles can be used is in createing a Frequently Asked Question section by using multiple toggles. To have the toggle open on page load, set the 'open' option to true; To have the toggle closed by default, set the 'open' option to false
open toggle
How can I find happiness?
[toggle open="true" title="Your toggle title here"]Your toggle content here[/toggle]
closed toggle
How can I find happiness?
[toggle open="false" title="Your toggle title here"]Your toggle content here[/toggle]
Toggle with code
You can also use the toggles to show/hide code snippets by wrapping the content with <code>
show code
<ul> <li class="uk-nav-header uk-navbar-nav-subtitle">Menu Heading<div>Subtitle possible</div></li> <li><a href="#">[icon style="icon-envelope-o"/] Menu Icon</a></li> <li><a href="#">[icon style="icon-heart-o"/] Another Menu item</a></li> <li class="uk-nav-divider"></li> </ul>[toggle_code open="false" title="Show code"]Your toggle code here[/toggle_code]
Tooltips
Tooltips are snippets that provide more information on hover. They can be added to any element by adding the data-uk-tooltip attribute and specifying the title in the same element.
<a class="uk-icon-dribbble" data-uk-tooltip href="http://dribbble.com/arrowthemes" target="blank" title="dribbble"></a>
Tooltip position
You can specify the position of the tooltip by adding one of the following options to the data-uk-tooltip attribute
| Options | Description |
|---|---|
pos:'top' |
Aligns the tooltip to the top. |
pos:'top-left' |
Aligns the tooltip to the top left. |
pos:'top-right' |
Aligns the tooltip to the top right. |
pos:'bottom' |
Aligns the tooltip to bottom. |
pos:'bottom-left' |
Aligns the tooltip to bottom left. |
pos:'bottom-right' |
Aligns the tooltip to bottom right. |
pos:'left' |
Aligns the tooltip to left. |
pos:'right' |
Aligns the tooltip to right. |
<a class="uk-icon-dribbble" data-uk-tooltip="{pos: 'bottom'}" href="http://dribbble.com/arrowthemes" target="blank" title="dribbble"></a>
Progress bar
Use the [progress] shortcode to create a progress bar in your content. The progress bar width is defined by the width option. The following options can be used in the style parameter:
| Options | Description |
|---|---|
uk-progress-mini |
Size modifier for a mini progress bar |
uk-progress-small |
Size modifier for a small progress bar |
uk-progress-primary |
Color modifier for a blue progress bar |
uk-progress-success |
Color modifier for a green progress bar |
uk-progress-warning |
Color modifier for an orange progress bar |
uk-progress-danger |
Color modifier for a red progress bar |
uk-progress-striped |
Add stripes to the progress bar |
uk-active |
Animate a striped progress bar |
Simple progress bar
[progress style="" width=40][/progress]
Size modifiers
[progress style="uk-progress-mini" width=40][/progress] [progress style="uk-progress-small" width=50][/progress] [progress style="" width=60][/progress]
Colored progress bars
[progress style="uk-progress-primary" width=30][/progress] [progress style="uk-progress-success" width=40][/progress] [progress style="uk-progress-warning" width=50][/progress] [progress style="uk-progress-danger" width=60][/progress]
Combined options
[progress style="uk-progress-success uk-progress-striped uk-active" width=45]loading...[/progress]
Tabs
To create a set of tabs, use the [tab] shortcode. Uikit tabs fit nicely in responsive layouts by converting the tabs into a dropdown menu. The tabs also scale to fit its contents by adjusting the tab height automatically.
Horizontal tabs
-
This is the first tab
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
-
This is the second tab
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
-
This is the third tab
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
[tab tab_content_id="tabs_example1"] [tab_link active]Tab 1[/tab_link] [tab_link]Tab 2[/tab_link] [tab_link]Tab 3[/tab_link] [/tab] [tab_content content_id="tabs_example1"] [tab]Your content goes here[/tab] [tab]Your content goes here[/tab] [tab]Your content goes here[/tab] [/tab_content]
Vertical tabs
Vertical tabs use a combination of [tab_grid], [column] and [tab] shortcodes. The [tab_grid] shortcode is used to define the tab container; the [column] shortcode is used to define the widths of the tabs and content; the [tab] shortcode creates the tab elements.
-
This is the first tab
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
-
This is the second tab
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
-
This is the third tab
Do not dwell in the past, do not dream of the future, concentrate the mind on the present moment. Never be bullied into silence. Never allow yourself to be made a victim. Accept no one's definition of your life; define yourself.
[tab_grid] [column size="2-10"] [tab_left tab_content_id="tabs_example1"] [tab_link active]Tab 1[/tab_link] [tab_link]Tab 2[/tab_link] [tab_link]Tab 3[/tab_link] [/tab_left] [/column] [column size="8-10"] [tab_content content_id="tabs_example1"] [tab]Your content goes here[/tab] [tab]Your content goes here[/tab] [tab]Your content goes here[/tab] [/tab_content] [/column] [/tab_grid]
Tables
To create clean formatted tables using uikit style, add the uk-table class to a table. The table rows will be separated by lines.
| Table Heading | Table Heading | Table Heading |
|---|---|---|
| Table Footer | Table Footer | Table Footer |
| Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data |
show code
<table class="uk-table">
<caption>...</caption>
<thead>
<tr>
<th>...</th>
</tr>
</thead>
<tfoot>
<tr>
<td>...</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>...</td>
</tr>
</tbody>
</table>Style variation
You can add more styling to the table by using a combination of classes to improve the visual appearance of your table
| Settings | Productivity | Totals |
|---|---|---|
| Totals | $ 49,000.00 | |
| Table Data | Table Data | $ 10,000.00 |
| Table Data | Table Data | $ 15,000.00 |
| Table Data | Table Data | $ 24,000.00 |
show code
<table class="uk-table uk-table-hover uk-table-striped">
<thead>
<tr>
<th>[icon style="icon-gear"/] Settings</th>
<th>[icon style="icon-leaf"/] Productivity</th>
<th>[icon style="icon-usd"/] Totals</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Totals</td>
<td></td>
<td>$ 49,000.00</td>
</tr>
</tfoot>
<tbody>
<tr>
<td class="uk-width-2-10">Table Data</td>
<td class="uk-width-5-10">Table Data</td>
<td class="uk-width-3-10">$ 10,000.00</td>
</tr>
<tr>
<td class="uk-width-2-10">Table Data</td>
<td class="uk-width-5-10">Table Data</td>
<td class="uk-width-3-10">$ 15,000.00</td>
</tr>
<tr>
<td class="uk-width-2-10">Table Data</td>
<td class="uk-width-5-10">Table Data</td>
<td class="uk-width-3-10">$ 24,000.00</td>
</tr>
</tbody>
</table>You can view more examples and classes that you can use from here
Images
To create an image, use the image shortcode. You can use the [thumbnail_caption] shortcode to apply a caption under an image.
| Style | Description |
|---|---|
uk-thumbnail |
creates a border around the image |
uk-border-rounded |
creates an image with rounded corners |
uk-border-circle |
creates an image which is round |
uk-thumbnail-expand |
Makes the image fill the entire width of the parent container |
Image with thumbnail style

[image style="uk-thumbnail" src="/images/demo/gallery/2.jpg" alt="sample_1" width="250" height="250"/]
Image with rounded corners style

[image style="uk-border-rounded" src="/images/demo/gallery/2.jpg" alt="sample_1" width="250" height="250"/]
Image in circle

[image style="uk-border-circle" src="/images/demo/gallery/2.jpg" alt="sample_1" width="250" height="250"/]
Image with caption
You can use the [thumbnail_caption] shortcode to apply a caption under the image.

[thumbnail_caption caption="image caption"] [image style="" src="/images/demo/gallery/2.jpg" alt="sample_1" width="250" height="250"/] [/thumbnail_caption]
You can view more examples and classes that you can use from here
Modal Box
Use the [modal_box] shortcode to show a popup box with overlay. The [modal_box] shortcode can also be linked with these module positions: modal-a, modal-b and modal-c. By using one of these positions as your target, the modal box will show a popup of the modules that have be placed in these positions and assigned to the corresponding menu.
| target | Description |
|---|---|
modal-a |
show modal box for modules in modal-a position |
modal-b |
show modal box for modules in modal-b position |
modal-c |
show modal box for modules in modal-c position |
For each module linked to modal-a, modal-b or modal-c, you can use Module Class Suffix to style it just like a normal module. The target parameter can also be the id of a content section.
Size modifier
To adjust the size (width) of the modal box, add uk-modal-dialog-small or uk-modal-dialog-large to the Module Class of the module.
Trigger a modal box from link
modal-a modal-b modal-c
[modal_box link target="modal-a"]modal-a[/modal_box] [modal_box link target="modal-b"]modal-b[/modal_box] [modal_box link target="modal-c"]modal-c[/modal_box]
Toggle modal box from buttons
modal-a modal-b modal-c
[modal_box button style="color" target="modal-a"]modal-a[/modal_box] [modal_box button style="color" target="modal-b"]modal-b[/modal_box] [modal_box button style="color" target="modal-c"]modal-c[/modal_box]
Toggle modal box for inline content
The [modal_box] shortcode can also be used for inline content by using the following sytnax:
<!-- create a link that will trigger the pop-up modal box --> [modal_box link target="mycontent"]my link[/modal_box] <!-- create the content of the modal box --> [modal_box content target="mycontent" style="uk-panel-box-primary"] ... [/modal_box]
Popup content
Lightbox
Use the [lighbox] shortcode to show a popup box with an image. The lightbox utilizes the modal component to load images and videos to fit the entire modal box. You can configure the lightbox images to scroll through a gallery by setting the group parameter.
Toggle lightbox from button
View image[lightbox src="/images/demo/gallery/2.jpg" title="Title" group="" style="uk-button"]View image[/lightbox]
Using the lightbox in a gallery
Show code
[grid]
[column size="1-3"]
[lightbox src="/images/demo/gallery/2.jpg" title="title" group="group name" style=""]<img src="/images/demo/gallery/2.jpg" width="605" height="605" alt="image">[/lightbox]
[/column]
[column size="1-3"]
[lightbox src="/images/demo/gallery/2.jpg" title="title" group="group name" style=""]<img src="/images/demo/gallery/2.jpg" width="605" height="605" alt="image">[/lightbox]
[/column]
[column size="1-3"]
[lightbox src="/images/demo/gallery/2.jpg" title="title" group="group name" style=""]<img src="/images/demo/gallery/2.jpg" width="605" height="605" alt="image">[/lightbox]
[/column]
[/grid]
Adding an overlay
To add an overlay icon to an image, use the [overlay_icon] shortcode
[overlay_panel] shortcode can be used to place an overlay panel that appears on hover. The position parameter crops and places the overlay panel to one side.| animation | Description |
|---|---|
slide-top |
slide the overlay panel in from the top |
slide-bottom |
slide the overlay panel in from the bottom |
slide-left |
slide the overlay panel in from the left |
slide-right |
slide the overlay panel in from the right |
fade |
fade in the overlay panel |
The following positions can be used with the [overlay_panel] shortcode.
| position | Description |
|---|---|
top |
align the overlay panel to the top |
bottom |
align the overlay panel to the bottom |
left |
align the overlay panel to the left |
right |
align the overlay panel to the right |
Show code
[grid]
[column size="1-3"]
[lightbox src="/images/demo/gallery/2.jpg" title="Blown away" group="gallery2" style=""]
[overlay_icon]
[image style="uk-thumbnail" src="/images/demo/gallery/2.jpg" title="image" width="605" height="605"/]
[/overlay_icon]
[/lightbox]
[/column]
[column size="1-3"]
[lightbox src="/images/demo/gallery/2.jpg" title="Spectacular" group="gallery2" style=""]
[overlay_panel animation="slide-top" style="" caption="Good things happen to those who work" position="top"]
[image style="uk-thumbnail" src="/images/demo/gallery/2.jpg" title="image" width="605" height="605"/]
[/overlay_panel]
[/lightbox]
[/column]
[column size="1-3"]
[lightbox src="/images/demo/gallery/2.jpg" title="Unlock the door" group="gallery2" style=""]
[overlay_panel animation="slide-bottom" style="" caption="Good things happen to those who work" position="bottom"]
[image style="uk-thumbnail uk-overlay-scale" src="/images/demo/gallery/2.jpg" title="image" width="605" height="605"/]
[/overlay_panel]
[/lightbox]
[/column]
[/grid]
Slideshow
Use the [slideshow] shortcode to show images with nice transitions. To make a slideshow fill the entire page, use the the [full_slideshow] shortcode. The following parameters can be used with the [slideshow] and [full_slideshow] shortcodes.
Show code
[slideshow style="gravity" autoplay="true" animation="scale" transition_duration="500" autoplay_interval="10000" kenburns="false"]
<!-- slide 1 -->
[slide]
[slider_img src="/images/demo/default/slideshow/1.jpg" width="1280" height="565" alt="image"/]
[slide_caption animation="slide-left"]
[heading size="h3"]This is a title[/heading]
[slide_text]Lorem ipsum dolor amit[/slide_text]
[/slide_caption]
[/slide]
<!-- slide 2 -->
[slide]
[slider_img src="/images/demo/default/slideshow/2.jpg" width="1280" height="565" alt="image"/]
[slide_caption animation="slide-left"]
[heading size="h3"]Another title[/heading]
[slide_text]Lorem ipsum dolor amit[/slide_text]
[/slide_caption]
[/slide]
<!-- slide navigation -->
[slide_nav]
[slide_nav_item order="0"/]
[slide_nav_item order="1"/]
[/slide_nav]
[/slideshow]The following are the parameters required when using the [slideshow] or [full_slideshow] shortcodes:
| Parameters | Description |
|---|---|
style |
Defines the slideshow style. This parameter cannot be left blank. You can set the style as default or gravity |
autoplay |
Set it to true to have the slideshow play automatically. Otherwise, set to false to stop the automatic play. |
animation |
Set the transition animation between slides |
transition_duration |
set the duration for the transition animation |
autoplay_interval |
Set the duration between switching slideshow items |
kenburns |
Set it to true or false to enable/disable kenburns effect to an image |
See the UIkit documentation on the available animations available for the slideshow component
Default Slideshow
Show code
[slideshow style="default" autoplay="true" animation="scale" transition_duration="500" autoplay_interval="10000" kenburns="false"]
[slide][slider_img src="/images/demo/default/slideshow/1.jpg" width="1280" height="565" alt="image"/][/slide]
[slide][slider_img src="/images/demo/default/slideshow/2.jpg" width="1280" height="565" alt="image"/][/slide]
[slide][slider_img src="/images/demo/default/slideshow/3.jpg" width="1280" height="565" alt="image"/][/slide]
[slide_nav align="center"]
[slide_nav_item order="0"/]
[slide_nav_item order="1"/]
[slide_nav_item order="2"/]
[/slide_nav]
[/slideshow]
Gravity Slideshow
Show code
[slideshow style="gravity" autoplay="true" animation="scale" transition_duration="500" autoplay_interval="10000" kenburns="true"]
[slide]
[slider_img src="/images/demo/default/slideshow/1.jpg" width="1280" height="565" alt="image"/]
[slide_caption]
[heading size="h3"]This is a title[/heading]
[slide_text]Lorem ipsum dolor amit[/slide_text]
[button style="default uk-button-large" href="#" target="_self"]Learn more[/button]
[/slide_caption]
[/slide]
[slide]
[slider_img src="/images/demo/default/slideshow/2.jpg" width="1280" height="565" alt="image"/]
[slide_caption]
[heading size="h3"]Another title[/heading]
[slide_text]Lorem ipsum dolor amit[/slide_text]
[button style="default uk-button-large" href="#" target="_self"]Learn more[/button]
[/slide_caption]
[/slide]
[slide]
[slider_img src="/images/demo/default/slideshow/3.jpg" width="1280" height="565" alt="image"/]
[slide_caption]
[heading size="h3"]A simple title[/heading]
[slide_text]Lorem ipsum dolor amit[/slide_text]
[button style="default uk-button-large" href="#" target="_self"]Learn more[/button]
[/slide_caption]
[/slide]
[slide_nav]
[slide_nav_item order="0"/]
[slide_nav_item order="1"/]
[slide_nav_item order="2"/]
[/slide_nav]
[/slideshow]
Testimonials in slideshow
Show code
[slideshow style="scroller" autoplay="true" animation="scroll" transition_duration="500" autoplay_interval="10000" kenburns="false"]
[slide]
[testimonial author="Gary Long" title="CEO" avatar="images/demo/avatar/client-1-thumb.png" icon="icon-grav-chat"]Believe in yourself! Have faith in your abilities! Without a humble but reasonable confidence in your own powers you cannot be successful or happy.[/testimonial]
[/slide]
[slide]
[testimonial author="Lori Carroll" title="Chief Editor" avatar="images/demo/avatar/client-2-thumb.png" icon="icon-grav-chat"]Do not dream of the future, concentrate the mind on the present moment. Dream big. Go forward Never allow yourself to be made a victim. Accept no one's definition.[/testimonial]
[/slide]
[slide]
[testimonial author="Paul Morgan" title="Creative Designer" avatar="images/demo/avatar/client-3-thumb.png" icon="icon-grav-chat"]Everything should be as simple as it is, but not simpler; Believe that life is worth living and your belief will help create the fact. We help your ideas come to life.[/testimonial]
[/slide]
[slide_nav align="center"]
[slide_nav_item order="0"/]
[slide_nav_item order="1"/]
[slide_nav_item order="2"/]
[/slide_nav]
[/slideshow]
Dynamic Grid
To create a filterable portfolio grid, use the [dynamic_grid] shortcode. The id must be unique for each portfolio grid. Use the [grid_filter] shortcode to create filters for the grid. The [grid_filter] shortcode can be placed in a different module position. the tag parameter defines the filters of the grid.
| Parameters | Description |
|---|---|
id |
A unique id that identifies a dynamic grid |
tag |
Defines the filters for the dynamic grid. |
animation |
set the animation for the portfolio items |
Show code
<!-- grid filters -->
[grid_filters id="grid1"]
[filter_button_active tag=""]all[/filter_button]
[filter_button tag="photography"]Photography[/filter_button]
[/grid_filters]
<!-- grid items -->
[dynamic_grid id="grid1" columns="4" gutter="10" style=""]
[grid_image src="/images/demo/gallery/1.jpg" width="605" height="605" alt="image" tag="photography" animation="scale" style=""]
[overlay_content title="Title" animation="fade" style=""]
<p>Content goes here</p>
[/overlay_content]
[/grid_image]
[grid_image src="/images/demo/gallery/2.jpg" width="605" height="605" alt="image" tag="webdesign" animation="scale" style=""]
[overlay_content title="title" animation="fade" style=""]
<p>Content goes here</p>
[/overlay_content]
[/grid_image]
[grid_image_link src="/images/demo/gallery/3.jpg" width="605" height="605" alt="image" tag="webdesign" animation="scale" link="#" style=""]
[overlay_content title="title" animation="" style="uk-ignore"]
<p>Content goes here</p>
[/overlay_content]
[/grid_image_link]
[/dynamic_grid]
Animation
To add animation to any component, use the [animate] shortcode. To learn more about the animation classes, visit the animation component page.
[animate animation="fade" delay="100"] your elements here [/animate]
The [animate] shortcode parameters are as follows:
| Parameters | Description |
|---|---|
animation |
Set the animation type. The animation options can be: slide-top, slide-bottom, slide-left, slide-right, fade, scale-up, scale-down |
delay |
Set the animation delay in milliseconds. E.g 200 |
Example
One third
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One third
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.One third
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.Show code
[grid]
[column size="1-3"]
[animate animation="slide-bottom" delay="100"]
[heading size="h3" style="uk-module-title"]One third[/heading]
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
[/animate]
[/column]
[column size="1-3"]
[animate animation="slide-bottom" delay="300"]
[heading size="h3" style="uk-module-title"]One third[/heading]
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
[/animate]
[/column]
[column size="1-3"]
[animate animation="slide-bottom" delay="500"]
[heading size="h3" style="uk-module-title"]One third[/heading]
Tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
[/animate]
[/column]
[/grid]
Counter
Use the [counter] to show a counter of numbers that starts numerating from 0 to a specified number that you set via the count_end parameter. The id can be any text but it must be unique for each counter. The duration parameter defines how long the counter should run in milliseconds. Use any icon class from this page in the icon parameter to add an icon to the counter.
[grid_column size="4 uk-grid-divider"]
12
Projects done
65
Cups of coffee
9300
Lines of code
140
Web pages
[counter id="tm1" count_end="12" duration="4000" icon="icon-grav-plugin" title="Projects done"][/counter]
To add the counter to a number, use the [counter_simple] shortcode. You can also add a percentage at the end of the number by using the tm-counter-percent class.
[counter_simple id="tm5" count_end="99" duration="2500" style=""][/counter_simple]
Example
97
[counter_simple id="tm6" count_end="97" duration="4000" style="tm-text-xlarge tm-counter-percent"][/counter_simple]
Slider
To create a slideset of panels with filters, use the [slider] shortcode. The settings attribute can be used configure the parameters of the slider. See this table for all the available settings options.
| Parameter | Description |
|---|---|
default |
Number of default visible in a slide set |
small |
Number of visible in a slide set at small breakpoint i.e. when viewed on a phone |
medium |
Number of visible in a slide set at medium breakpoint i.e. when viewed on a tablet |
large |
Number of visible in a slide set at large breakpoint i.e. when viewed on a laptop/desktop |
xlarge |
Number of visible in a slide set at extra large breakpoint i.e. when viewed on a large screen |
The slideset allows you to set different filters by using the [slider_filters] shortcode.
[slider_filters] [filter_button style="uk-active" tag=""]All[/filter_button] [filter_button style="uk-active" tag="design"]design[/filter_button] [filter_button style="uk-active" tag="mockup"]mockup[/filter_button] [/slider_filters]
Show code
[slider style="tm-slideset-gravity uk-margin-large-top" settings="default: 1,small: 2,medium: 2,large: 4, xlarge: 4" animation="slide-horizontal"]
[slider_filters]
[filter_button tag=""]All[/filter_button]
[filter_button tag="preschool"]Pre School[/filter_button]
[filter_button tag="primary"]Primary[/filter_button]
[filter_button tag="secondary"]Secondary[/filter_button]
[/slider_filters]
[slideset title="Good start" tag="primary" badge="20% off" img="images/demo/default/slideset/1.jpg" img_width="450" img_height="300" url=""]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia[/slideset]
[slideset title="Medical school" tag="secondary" badge="" img="images/demo/default/slideset/2.jpg" img_width="450" img_height="300" url=""]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia[/slideset]
[slideset title="Best of global" tag="preschool" badge="" img="images/demo/default/slideset/3.jpg" img_width="450" img_height="300" url=""]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia[/slideset]
[slideset title="Top academics" tag="primary" badge="" img="images/demo/default/slideset/4.jpg" img_width="450" img_height="300" url=""]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia[/slideset]
[slideset title="Study breaks" tag="secondary" badge="" img="images/demo/default/slideset/5.jpg" img_width="450" img_height="300" url=""]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia[/slideset]
[slideset title="Online Education" tag="primary,secondary" badge="" img="images/demo/default/slideset/6.jpg" img_width="450" img_height="300" url=""]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia[/slideset]
[slideset title="Group work" tag="primary,secondary" badge="" img="images/demo/default/slideset/7.jpg" img_width="450" img_height="300" url=""]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia[/slideset]
[/slider]
Parallax
To create a parallax effect on an image, use the [parallax_image] shortcode.
[parallax_image img="images/background/bg-image-1.jpg" height="350" style="uk-text-center uk-contrast uk-flex uk-flex-middle uk-flex-center" options="bg: '-200'"] your elements here [/parallax_image]
To create the parallax effect on an element, use the [parallax] shortcode. To learn more about all the options attribute, see this table
[parallax options="opacity: '1,0', y: '-50'"]your elements here[/parallax]
Title here
Sub title goes here
[parallax_image img="images/background/bg-image-1.jpg" height="350" style="uk-text-center uk-contrast uk-flex uk-flex-middle uk-flex-center" options="bg: '-200'"] [parallax options="opacity: '0,1', scale: '0.75,1', viewport: '0.5'"] [heading size="h1" style="uk-module-title-alt uk-margin-top"]Title here[/heading] [heading size="h3" style="uk-sub-title"]Sub title goes here[/heading] [/parallax] [/parallax_image]
Icons
Icons can be added in menus, lists, buttons, modules, and basically, in any content. These icons are made available by Font Awesome and Pixeden. These icons use icon fonts which ensures they look sharp even on retina displays.
[icon style="icon-gear"/]
[list style="list-icons"] [li icon="icon-asterisk"]List Item 1[/li] [li icon="icon-asterisk"]List Item 2[/li] [li icon="icon-asterisk"]List Item 3[/li] [/list]
Gravity Icons
Web Application Icons
Transportation Icons
Hand Icons
Gender Icons
File Type Icons
Spinner Icons
Form Control Icons
Payment Icons
Currency Icons
Text Editor Icons
Directional Icons
Video Player Icons
Brand Icons
Medical Icons
Adding icons to Menu items
To add an icon to a menu item, go to Extensions > Template Manager > click on the template to edit > on the second tab "Options", select 'Menus' > choose a menu from the dropdown > in the icon column, select the icon you'd want to add for the respective menu item
Adding icons to Modules
To add an icon to a menu item, go to Extensions > Template Manager > click on the template to edit > on the second tab "Options", select 'Modules' > search or filter for the modules on the top fields > in the icon column, select the icon you'd want to add for the respective module
Adding icons to lists
To add an icon to a list, use the list shortcode and apply the 'list-icons' style > then specify the icon name in the list items. You can see more examples here
Cards
Use the [card] shortcode to create staff profiles e.g for company staff. The [card] shortcode gives you the option to add the person's name, the title and the person's avatar.
Diane Moreno
CEO
Israel Carter
CTO
Sharon Berry
CFO
Kerry Clayton
Head Finance
[card title="Diane Moreno" subtitle="CEO" src="/images/demo/avatar/team-4.jpg"] [card_social_icons style=""] [icon_button icon="icon-facebook" url="#" target="_self"][/icon_button] [icon_button icon="icon-linkedin" url="#" target="_self"][/icon_button] [/card_social_icons] [/card]
You can set the tm-icons-visible class to the [person_social_icons] style attribute to have the social icons always visible.
[card title="Diane Moreno" subtitle="CEO" src="/images/demo/avatar/team-4.jpg"] [card_social_icons style="tm-icons-visible"] ... [/card_social_icons] [/card]
Cards with links
Use the [card_link] shortcode to create a card with a link. The link can be an internal/external page or a modal box.
[card_link title="Diane Moreno" subtitle="CEO" src="/images/demo/avatar/team-4.jpg" link=""] ... [/card_link]
The following examples uses a modal box to show more information of the person. To use a modal box, link link parameter to the unique id of the [card_link_modal] shortcode.
Diane Moreno
Chief Executive Officer
Diane Moreno is an British Board Certified (BBE) and London Board Certified Periodontist (LBCP) who joined Gravity from The Endomics Dental Team.
She received her Doctorate in Medical Dentistry from the Boston University School of Dental. She later completed an extensive training in Conscious Sedation from Cambridge.
Read MoreShow code
[grid]
[column responsive small="1-1" medium="1-2" large="1-4"]
[card_link title="Diane Moreno" subtitle="CEO" src="/images/demo/avatar/team-1.jpg" link="#tm1"]
[card_social_icons style=""]
[icon_button icon="icon-facebook" url="https://web.facebook.com/arrowthemes" target="_blank"][/icon_button]
[icon_button icon="icon-twitter" url="https://twitter.com/arrowthemes" target="_blank"][/icon_button]
[icon_button icon="icon-behance" url="https://www.behance.net/joelmb" target="_blank"][/icon_button]
[/card_social_icons]
[/card_link]
[/column]
[column responsive small="1-1" medium="1-2" large="1-4"]
[card_link title="Israel Carter" subtitle="CTO" src="/images/demo/avatar/team-2.jpg" link="#tm1"]
[card_social_icons style=""]
[icon_button icon="icon-facebook" url="https://web.facebook.com/arrowthemes" target="_blank"][/icon_button]
[icon_button icon="icon-twitter" url="https://twitter.com/arrowthemes" target="_blank"][/icon_button]
[icon_button icon="icon-behance" url="https://www.behance.net/joelmb" target="_blank"][/icon_button]
[/card_social_icons]
[/card_link]
[/column]
[column responsive small="1-1" medium="1-2" large="1-4"]
[card_link title="Sharon Berry" subtitle="CFO" src="/images/demo/avatar/team-3.jpg" link="#tm1"]
[card_social_icons style=""]
[icon_button icon="icon-facebook" url="https://web.facebook.com/arrowthemes" target="_blank"][/icon_button]
[icon_button icon="icon-twitter" url="https://twitter.com/arrowthemes" target="_blank"][/icon_button]
[icon_button icon="icon-behance" url="https://www.behance.net/joelmb" target="_blank"][/icon_button]
[/card_social_icons]
[/card_link]
[/column]
[column responsive small="1-1" medium="1-2" large="1-4"]
[card_link title="Kerry Clayton" subtitle="Head Finance" src="/images/demo/avatar/team-4.jpg" link="#tm1"]
[card_social_icons style=""]
[icon_button icon="icon-facebook" url="https://web.facebook.com/arrowthemes" target="_blank"][/icon_button]
[icon_button icon="icon-twitter" url="https://twitter.com/arrowthemes" target="_blank"][/icon_button]
[icon_button icon="icon-behance" url="https://www.behance.net/joelmb" target="_blank"][/icon_button]
[/card_social_icons]
[/card_link]
[/column]
[/grid]
[card_link_modal id="tm1" img="images/demo/avatar/team-1-big.jpg" title="Diane Moreno" subtitle="Chief Executive Officer"]
Diane Moreno is an British Board Certified (BBE) and London Board Certified Periodontist (LBCP) who joined Gravity from The Endomics Dental Team.
She received her Doctorate in Medical Dentistry from the Boston University School of Dental. She later completed an extensive training in Conscious Sedation from Cambridge.
[button style="primary" href="#" target="_self"]Read More[/button]
[/card_link_modal]Audio
To create an audio player, use the [audio] shortcode
[audio] [source src="/images/demo/audio/sample.mp3" type="audio/mp3"][/source] [source src="/images/demo/audio/sample.ogg" type="audio/ogg"][/source] [/audio]
Video
To create an video player, use the [video] shortcode
[video poster="/images/demo/video/poster.jpg"] [source src="/images/demo/video/big_buck_bunny.mp4" type="video/mp4"][/source] [source src="/images/demo/video/big_buck_bunny.webm" type="video/webm"][/source] [/video]
You can also stream youtube or vimeo videos using the player, by using the following shortcodes, where the id is the video id on the respective channel
Youtube
[youtube id="YE7VzlLtp-4"][/youtube]
Vimeo
[vimeo id="1084537"][/vimeo]
Timeline
Use [timeline] shortcode to indicate events in a vertical chronological order. The timeline blocks alternate left and right positions. You can set the icon parameter, date parameter and the style parameter (styles can either be default, light, primary or secondary). To add an image to the timeline block, use the [timeline_img] shortcode.
We are open
We opened our doors in the summer of 1933 and served our very first clients in Hamburg.
Major acquisition and rebranding
After 30 years of services, we acquired Fintech solutions and rebranded our company brand.
Expansion of operations
With over 1200 clients all across the world, we became the top financial advisor for many internationals.
First overseas branch
In January 2000, we open our first overseas office in the heart of London to better server our clients in UK.
Records broken
In our 78th anniversary, we posted a record $15 Billion trading profit making it the most profitable financial company in Germany
New things
In 2016, we ventured into new markets to expand our folio and establish our fiscal acumen in the industy.
Show code
[timeline]
[timeline_block date="22 October" style="light"]
[heading size="h3" style="uk-module-title"]Change your attitude[/heading]
<p>If you don't like something, change it. If you can't change it, change your attitude. Change will not come if we wait for some other person or some other time.</p>
[button style="primary" href="#" target="_self"]Read more[/button]
[/timeline_block]
[timeline_block date="10 November" style="light"]
[timeline_img url="images/demo/default/content/timeline-1.jpg" height="200"/]
[heading size="h3" style="uk-module-title"]Take up one idea[/heading]
<p>Take up one idea. Make that one idea your life - think of it, dream of it, live on that idea. Let the brain, muscles, nerves, every part of your body.</p>
[button style="primary" href="#" target="_self"]Read more[/button]
[/timeline_block]
[/timeline]
3 Column Gallery
show code
[grid_column size="3"]
[lightbox src="/images/demo/gallery/1.jpg" title="title" group="gallery1" style=""]
[overlay_icon][image style="uk-overlay-scale" src="/images/demo/gallery/1.jpg" alt="image" width="605" height="605"/][/overlay_icon]
[/lightbox]
[lightbox src="/images/demo/gallery/2.jpg" title="title" group="gallery1" style=""]
[overlay_icon][image style="uk-overlay-scale" src="/images/demo/gallery/2.jpg" alt="image" width="605" height="605"/][/overlay_icon]
[/lightbox]
[lightbox src="/images/demo/gallery/3.jpg" title="title" group="gallery1" style=""]
[overlay_icon][image style="uk-overlay-scale" src="/images/demo/gallery/3.jpg" alt="image" width="605" height="605"/][/overlay_icon]
[/lightbox]
[/grid_column]

















































Author
May 2, 2030 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.